This is a great script we can install on your server that will allow you to add one or more contact or survey forms to your website using simple embedded code. Open a support ticket to request a free installation.

- Create any kind of contact form - using: text fields, drop down boxes, radio buttons, check-boxes, text areas, file up loader and date picker; unable/disable captcha.
- Customize the appearance of your email form through changing fonts and colors.
- Easy integration - copy/paste a simple line of java code into any webpage or Wordpress, Joomla, oSCommerce or other template based websites.
- Use Contact Form Generator on any web page - - HTML, HTM, PHP, JSP, etc.
- Unlimited contact forms - create as many contact us forms as you need for your website.
- Mail sending configuration - choose between two options: Mail() or SMTP.
- File attachments - you receive files uploaded via the contact form as an email attachment.
- Captcha - enable or disable image verification to prevent spam bots and insure human input.
- IP address tracking - capture the IP address for people who submit the contact us form.
- 'Thank you' page - set you own custom thank you page when a contact us form is submitted.
- Validate email - PHP form generator script automatically verifies email addresses filled in the contact form.
- Auto-responder - send a custom message to those who submit the contact us form.
- Create Multiple forms or surveys
- Create any kind of form field and set the fields as required or not.
- Optional File attachments
- IP address tracking - capture the IP address for people who submit the form.
- Define text fields , Text box fields, Email fields even a date field with date picker.
- You can optionally set any form to submit an auto-responder back to the sender.
- You can optionally set any form to pass to a thank you page after submission.
- Each form generates a snippet of javacode you simply cut and paste into your website html or php page to display the form.
- You can go back and edit the forms to change their Name, extend field size, add new fields or change the field order at any time.
- No complex html editing is required.
Form Generator Tutorial
Login: Log into the form builder using the login and password supplied by our support department.

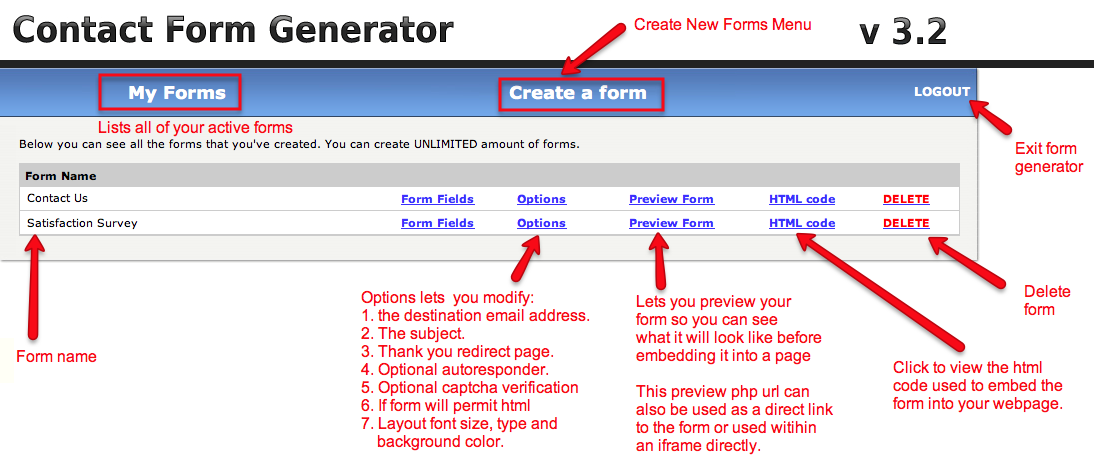
My Forms: Lets you see all forms you have previously created so you an edit their fields or options or get the html embed code so you can integrate the form into your web page.

Form Fields: Upon clicking on one of your existing forms or creating a new form you will be taken to this screen to add the fields you desire and set those fields properties. Common field types are:
Text Box: Most common field that can accept alpha and numeric characters
Email: Special field used as the from field for your form submission is always mandatory
Text Area: Large area for comments or questions you can specify both the width as well as height.
Drop Down: Used when you want to allow a drop down of choices where the user can select only one item.
Checkbox: Used for when you want the user to preview questions and an check one or more choices.
Radio Button: Similar to checkbox accept round buttons allow only one choice out of the grouping based upon old 1950's push button radios.
Upload File: Creates a file upload field for users to add a file which will be passed to you as an attachment to your email submission.
Date Picker: Specialty field used if you want the user to be able to pick a date such as for booking a hotel or scheduling a pickup.

Form Options: Click on the options to modify the form name or the email address its sent to. See descriptions below:


Preview Form: Upon clicking on on the preview link you will see a new window open with a url such as http://yourdomain.com/forms/form.php?id=2 and you will see what the form will look like. You can then go back and edit the form and keep previewing it until you are satisfied with its look. This preview url can also be used as a hyperlink within your website or can be embedded it on your website as an iframe. The advantage of using the preview code is that is dynamic and auto updates when changes are made to the form.

Html Code: Upon clicking on on the HTML code link you will see the static html code that you can embed into your webpage. Remember that if you make changes to the form and add new fields or change fonts or colors you will need to regenerate fresh html code and re-embed it into your website.

